More powerful than ever
Accessibility Widget
WIDGET 4.0
In addition to a sleeker interface, users can now select profiles that highlight which features might be most useful to them.
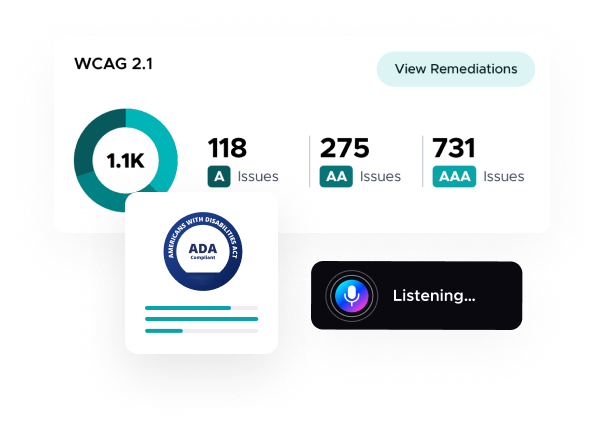
AI Accessibility
Features
Our artificial intelligence-based solution can analyze and generate a report in a fraction of time.

All plans include:
- Compliance with WCAG 2.1 AA and ADA standards
- Real-time site adjustment
- Full refund within 10 days
Do you need more pageviews?
Contact us!Main functions of the widget
The fully featured AI-powered accessibility widget enables all the features and functions of the free widget as well as the following automatic, back-end and front-end logic and correction layers to accelerate ADA and WCAG compliance.
Increase text sizeWCAG 2.1 (1.4.4)
Scrolls text across the screen through four different levels of text size increase. Makes every part of your site instantly more readable.
Accessible fonts
Converts stylized characters into accessible fonts and character weights that are essential for visually impaired and dyslexic users who find non-standard characters confusing or difficult to read.
Text alignment
Align site text left, right, or center to ensure a personalized and more accessible reading experience.
Line height
Increase line height to provide more comfortable spacing for smoother interaction with on-site texts.
Increase text spacingWCAG 2.1 (1.4.12)
Modifies text and line spacing for better readability for dyslexic and visually impaired users. Offers three degrees of adjustment for a personalized and more accessible reading experience.
Dyslexia Friendly Font
AccessiBit's dyslexia-friendly font improves readability for people with dyslexia and provides an easier, smoother reading experience, tailored for site visitors with dyslexia.
Highlight linksWCAG 2.1 (2.4.7)
Emphasize links, buttons and other interactive elements in light, high-contrast colors that are easy to identify. Highlight clickable elements to simplify site usability.
Large cursor
Increases the standard cursor size by 400% to ensure the pointer always remains in view. Allows for faster, more accessible navigation.
Reading Guide
Converts the cursor into a high-contrast horizontal reading guide. Focuses and guides the eyes to reduce eye strain for visually impaired, dyslexic, and cognitively impaired users.
Screen Reader
The AccessiBit screen reader reads all the contents of the page aloud without the need to install an external screen reader.
Pause animationsWCAG 2.1 (2.3)
Suspends automatically moving or updating content considered an accessibility barrier. Stops animations that are distracting and can trigger seizures.
Dark ContrastWCAG 2.1 (1.4.3, 1.4.6)
Increase the contrast of all site elements with a high-contrast dark color theme. One-click fix!
Invert ColorsWCAG 2.1 (1.4.1)
Provides greater color depth, making texts easier to read for color-blind and visually impaired users.
Reset everything
Options can be paired in any combination to suit each individual user's personal needs and saved for future site visits. Resets all options to their 'off/' state.
Keyboard navigationWCAG 2.1, §2.1
Allows users to navigate web pages using only a keyboard. Helps users with limited mobility and low vision move through pages without using a mouse.
Alternative textsWCAG 2.1, §1.1.1
Image recognition provides high-precision descriptions of non-textual content. Site administrators can approve or edit alt text.
TitlesWCAG 2.1, §2.4.6
Ensures an accessible header structure for each page. Indispensable for users who rely on keyboard navigation and screen reading.
Interactive elementsWCAG 2.1, §2.1.1
Automatically corrects any non-interactive elements with mouse or keyboard handlers ensuring they are fully focusable and accessible.
Target for external linksWCAG 2.1, §3.2.5
Opening new tabs or windows can be very disorienting for blind users. Such links are corrected with a clear announcement to the user.
Ambiguous LinksWCAG 2.1, §2.4.4
Update ambiguous anchor texts to ensure link intent is conveyed.
Focus of the elementsWCAG 2.1, §2.4.7, §1.4.13
Provides a visual focus indicator for users who rely on keyboards to navigate and automatically applies a fix if one is missing.
Site languageWCAG 2.1, §3.1.1
Fixes missing language attributes to help users who rely on technologies such as screen readers, braille translators, and speech recognition software.
PDF RemediationWCAG 2.1, §1.1, §3.1
Update linked or embedded PDFs on your site to ensure their contents are accessible to users who rely on screen readers and other assistive technologies.
Content moderationWCAG 3.0
Warns site owners of potentially harmful or inappropriate content and suggests alternative language that may be approved, rejected, or altered.
Contact us!
Leave your email!
One of our consultants will contact you as soon as possible



Meet the Standards Defining Digital Accessibility
Navigating the compliance process can feel complex and overwhelming if you don't know where to start.
Match Your Brand and Design
Customize the widget to match the visual look of your website. Change the color, icon, position, and more.
All plans include:
- Compliance with WCAG 2.1 AA and ADA standards
- Real-time site adjustment
- Full refund within 10 days
Do you need more pageviews?
Contact us!Real People Behind Profiles
Inclusive Experiences for All
Discover our latest feature: accessibility profiles.
Blindness
When a website is not structured properly, the assistive technologies relied upon by the blind are not effective. If navigation and shopping carts present access barriers, these visitors have no choice but to abandon inaccessible sites.
Seizures and Epilepsy
Flashing page elements, animations, and videos can sometimes trigger seizures in people with epilepsy and similar conditions. This profile provides a way to pause animations and other helpful customizations.
Color Blindness
Since not everyone sees colors the same way, we work with color-blind individuals to determine which features they find useful, then group them in this profile to provide relevant suggestions.
Visually Impaired
There are a number of modifications that can simplify website navigation and reading for people with vision impairments. This profile provides suggestions that can be helpful for a variety of conditions.
ADHD
There are numerous tools available that can help visitors stay focused while navigating a web page. The recommendations included in this profile can help alleviate distractions to improve reading comprehension.
Motor Disabilities
Manipulating a mouse and keyboard to navigate websites isn't always easy for people with motor disabilities. We consult individuals with motor disabilities to develop tools that can help. This profile provides options that can make site navigation much less complicated.
Cognitive and Learning
Cognitive disorders and learning difficulties can have a profound effect on reading comprehension. The tools included in this profile can help improve reading experiences and assist viewers in identifying relevant information.
Dyslexia
It's estimated that 1 in 5 people worldwide have dyslexia, but many go undiagnosed. This profile provides customization options that can help improve comprehension and reading fluency.